最近在写UI面板功能时发现每一个UI预设对应UI逻辑脚本在获取组件时需要很繁琐的代码(通常为了解耦,UI预设上是不会挂载脚本的,只有通用的组件会挂载上去)。而我们大部分逻辑是用lua来处理,虽然使用SublimeText,但补全功能始终不如VS中编辑C#那么友好。
先看一下我们的需求
self.input_account = self:GetChildCompByObj("input_account","UnityEngine.UI.InputField");
self.input_password = self:GetChildCompByObj("input_password","UnityEngine.UI.InputField");
self.btn_login = self:GetChildCompByObj("btn_login","UnityEngine.UI.Button");
self.btn_register = self:GetChildCompByObj("btn_register","UnityEngine.UI.Button");
这是我的UI逻辑中在获取组件的一段代码,如果一个UI面板中存在大量很复杂的组件时想想就够恐怖的,维护起来也很麻烦,好在这种情况是有规律性的,对于程序猿来说能偷懒就偷懒。我要去做的一个工具就是去生成这一段代码。
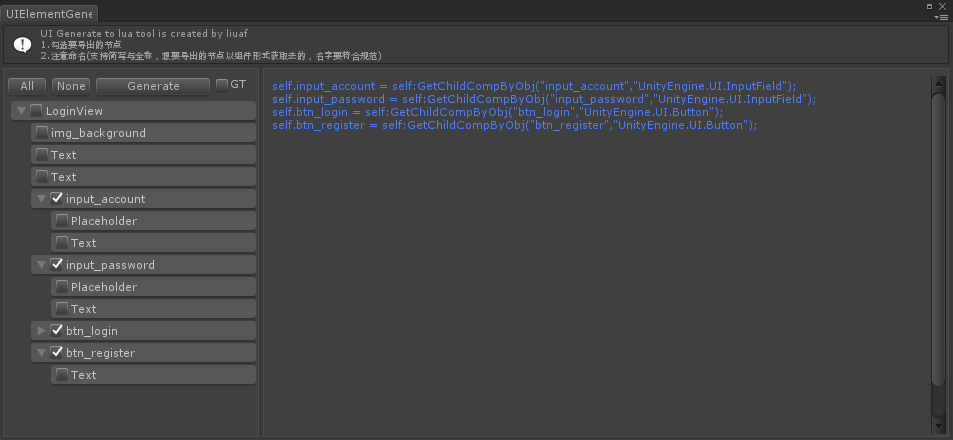
再来看一下最后做出来的东西是什么样的
这个工具最重要的是左边那个树组件
1 |
|
具体代码我可以到我的Github下载